VEAT APP


Vegan made simple.


Design Thinking Process

Problem Statement & Competitive Analysis
UNDERSTAND

By conducting a competitive analysis in the field of vegan and health apps I did a deep research in what potential users are facing.
In this way I got an idea of what has been done so far and came up with initial ideas of features to solve problems.
Understanding The Problem
-
Users often don't know what type of diet suits them.
-
To keep everything under control, many different apps must be used. There is a lack of a “one-stop-shop”.
-
Users often forget to take medications during their busy day.
-
Users have to do a lot of reseach for a balanced plant based nutrition.
-
Users often don’t know what information to trust and struggle when swithing to a vegan diet. This often leads to give up.
!
PROBLEM STATEMENT
VEAT users need a way to manage and track their plant-based diet and health because it‘s difficult to manage diets in their busy lives.
We will know this to be true when we see the users balancing their diets, keeping their health under control and developing a healthy lifestyle.
Possible solutions
-
VEAT will be a personalized app that saves the users’ health status and personal preferences. Thus it provides the users information based on their condition.
-
The users will be able to track their diet and health status.
-
The user will receive reminders about medications, sleep, appointments, exercises, water drinking, meal time, type of diet, etc.
-
VEAT makes meal suggestions for a personalized diet that also takes medications into account.
-
The ability to track progress with VEAT keep the users’ motivation high.
COMPETITIVE ANALYSIS
The UX Competitive analysis gave me a detailed insight into the world of vegan and health apps.
There are several vegan apps that are helpful in daily life and many health apps. However, there are no apps that include both, the health aspect and a vegan diet and work as a “one-stop-shop” to help users in their daily lives.
Therefore, for this competitive analysis , I reviewed two health and vegan diet related apps, Withings Health Mate and 21-Day Vegan Kickstart. I analized how their experiences & design could influence VEAT and to more accurately understand the current landscape vegan and health app marketplace.
This analysis included competitors’ profiles, marketing and business strategy, SWOT Profile, UX/UI analysis, content, design and performance quality.
Based on these insights I came up with several core features for VEAT.



User Interviews
OBSERVE

By conducting User Interviews, I was able to explore the problems and determine the needs and goals of the users, as well as directly observe the participants during the sessions. This way, I collected and analyzed qualitative data and got a deeper insight into the problems to determine the direction of the app and design the best possible solutions. Now I started to understand my product from the vegan's point of view.
Identifying pain-points of health and vegan apps the users currently face with existing tools
Goal 1
Identifying features the user needs for a healthy and balanced plant-based lifestyle
Goal 2
Understanding the vegan user and know their difficulties in everyday life in order to find solutions to them
Goal 3
USER INTERVIEWS
For my user research, I conducted 6 user interviews. 5 of the participants were vegan, ranging from beginners to experienced vegans. One of the participants was a vegetarian who occasionally participates in vegan challenges.
All participants had difficulties when starting a vegan nutrition. They said that life as a vegan is time consuming because you always have to do a lot of research. Whether it's choosing foods or researching nutritional values, especially if you have health problems. The participants need a simple way for replacing animal products.

“I don’t have so
much time, so I need
an app that suggests
meal plans.”

“The transition to a plant based diet was not easy. In the beginning I had to do a lot of research. I didn’t know how to replace the animal products.”

“I have a gluten allergy, so I follow a special diet besides being vegan. That’s always a challenge for me.”
User Personas & User Journeys
POV

I analyzed all the data from the interviews by creating an Affinity Mapping. Based on the results I created 2 User Personas and User Journeys. This helped me change my personal point of view to that of the user. To understand the user's problems and define their needs, I created a problem statement and a hypothesis. This enabled me to define who I was designing for and make decisions throughout the design process to meet the users' needs.
USER PERSONAS



USER JOURNEYS



User Flow, Card Sorting & Sitemap
IDEATE
After analyzing and understanding the user in more detail, I implemented their objective in a Task Flow / User Flow. I needed a way of structure to put all the collected data in a logical order. For this I created a first Sitemap which was refined after conducting a Card Sort.

USER FLOW




CARD SORTING
I decided to use open card sorting. This way I saw both the sorting of the cards to the various categories and also how the users would name the individual categories.
Overall, it was very interesting for me to see how other people see the keywords and assign them. The card sort helped me name and narrow down my categories. With all this input I was able to improve the sitemap of VEAT. Over time, the more input I received, the more I optimized the sitemap.
Standardization Grid

Similarity Matrix

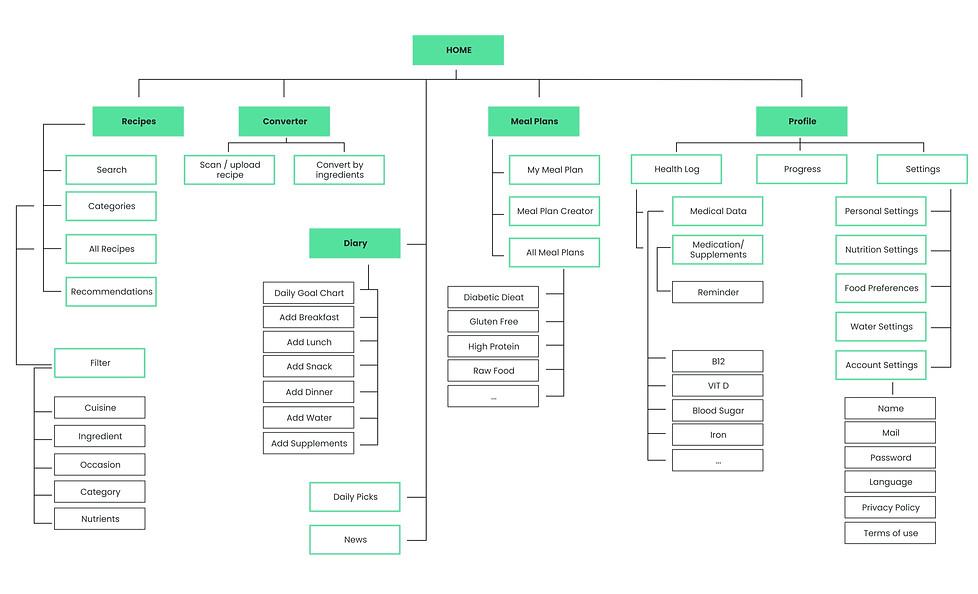
SITEMAP

Low-and Mid Fidelity Prototype
PROTOTYPE
I started sketching my ideas while focusing on the onboarding, recipe page, meal plan page and on the main feature, the converter. The idea was to focus on the core features and the big picture of the project without spending time on small details and the UI.
After roughly sketching out my ideas first on paper and using Balsamiq, I created wireframes on Figma. Through a clickable prototype VEAT has become more presentable and I could continuously work on more details and on improvements.

PAPER SKETCHES

LOW FIDELITY WIREFRAMES

MID FIDELITY PROTOTYPES
User Testing & Implementing Findings
TEST
To gather some Evaluative Research on my Prototypes, I conducted a usability testing, using both methods: moderated in-person and moderated remote. I came up with screanrio tasks and direct tasks which helped me to find out what the users were expecting, thinking, seeing, feeling and I found out where they struggled . I gained a lot of insights into the usability, usefullness and navigation of the app.
Through Affinity Mapping and a Rainbow Spreadsheet, I categorized all the input into observations, error and quotes and their severity with a usability error scale. These steps helped me to update the prototype.

TEST PLAN
Test Objectives
-
Observe how users navigate and personalize the app by creating an account, find a specific recipe and convert non vegan food.
-
Determine if participants understand and are satisfied with the apps core functions and navigation.
-
Analyzing the users friction points when completing a task.
Participants
Methodology
Depending on the geographical location of each participant, the test was held either using the moderated remote or moderated in-person testing method. The participants were given tasks to complete with the Figma prototype and their feedback was recorded.
The study tested 6 participants. Some participants were vegans from my own network and some were those I have interviewed before for VEAT.
ORGANIZING THE DATA
To analyze the huge amount of data from my usability testing, I created an affinity map to summarize quotes and observations into concise information that I could then group to identify basic information and patterns. After I created an Afiinity Map I took all notes and sorted them into a Rainbow Spreadsheed to process the information. The purpose was to classify important observations and errors by presenting my findings in a visually organized manner. For the error rating I used the Jacob Nielsen scale.
The Rainbow Spreadsheet is also a helpful visual tool for project stakeholders and helped me prepare my usability test report.
Affinity Map

Rainbow Spreadsheet

A/B PREFERENCE TEST
A Preference test was conducted via Usability Hub with a total of 17 people from different demographics. The participants were asked to help me on one of the onboarding screens to decide how much focus should be placed on the skip button. A short question followed asking why this decision was made.
Version B was the winner of this preference test with 53%. However, the result was not quite clear for me, since the difference was very close. The reasoning of the users who chose version B was mainly because they want to skip quickly.
But since I want the users to at least skim the onboarding to create a first impression and to understand some functions, I decide for variant A. Also from business perspective I think it is important to get the core idea of the app in the onboarding.
Surely I would have decided for the majority, if the difference would have been statistically significant.
A:
47%

B:
53%

DESIGN SYSTEM
To give VEAT a visually appealing presence I worked on the UI in the next step. Therefore I created a Styleguide which is a curated library of colors, typography, grids, components and all other visual elements that form the visual language system. This system created will ensure consistency in the design.


High Fidelity Prototype
FINAL DESIGN


PROJECT OVERVIEW
Introduction
My Role
UX / UI Design, User Research, User Flow, Prototyping, Style Guide
Tools
Figma, Photoshop, Illustrator, Balsamiq,
Optimal Sort, Usability Hub, Pen & Paper
The VEAT project was developed in a period of 5 months. After intensive research, I realized that there was a gap in the vegan app market, a trusted "one-stop-shop" for interested, beginner and advanced vegans. In the process, I discovered a common problem users face: finding plant-based substitutes for animal products. I focused on this problem and created a converter function, which veganizes animal products in just a few steps. This is where the name and the idea of the logo comes from.
This project helped me to optimize my skills in UX and UI and to dive deep into the world of vegans. So I developed an understanding of vegan life and designed VEAT. With personalized features, VEAT enables its users to make everyday life easier. By using the app, users save a lot of time that they would otherwise invest in researching balanced and optimal nutrition.

